In this detailed walkthrough, I’ll share the strategic approach, design process, and key features behind the creation of a robust design system tailored for PROS Digital Retail. This design system serves as the backbone for various products, including the Booking Flow IBE, Hotels applications, Stopover application, and more across the PROS Retail ecosystem.
Crafting a Unified Design System for PROS Digital Retail

Crafting a Unified Design System for PROS Digital Retail
- AccessibilityDesign ArchitectureFigmaUX / UI DesignVisual Design
- December 11, 2023
About the Project
In the dynamic landscape of digital retailing solutions, where adaptability and brand consistency are paramount, the need for a robust design system became evident for PROS Digital Retail products. The intricacies of catering to diverse customer implementations and customizations prompted the strategic decision to craft a unified design system.
For PROS Digital Retail solutions, each customer brings a unique flavor to their implementation, requiring interfaces that resonate with their brand identity. From different color themes to varied stylistic preferences, the challenge was to accommodate this diversity while maintaining a cohesive and professional appearance.
The Challenges
- Building products faster through reusable components and shared rationale.
- Improving maintenance and scalability through the reduction of technical and design debt.
- Empowering product teams to focus on tackling the problem itself rather than the mechanism that solves the problem.
- Creating a unified language that can be used within cross-functional teams.
- Creating a more cohesive and consistent brand and user experience.
- Optimizing production of digital products and media.
Strategy
To tackle these challenges, the design team embraced the principles of Atomic Design. This methodology breaks down interfaces into modular components, establishing a systematic and scalable approach. It allows the creation of varied themes by assembling these modular components, ensuring flexibility without compromising consistency.
In June 2023, Figma introduced a set of new features, revolutionizing the way design systems are constructed and diminishing our reliance on third-party plugins. Acknowledging the potency of Design Tokens, Figma now allows us to craft them using Variables, offering a more streamlined and integrated approach.
The strategic implementation of Figma’s Variables complements the Atomic Design approach. It allows for the easy adjustment of color palettes, spacing rules, and other design elements to match the specific requirements of each customer implementation.
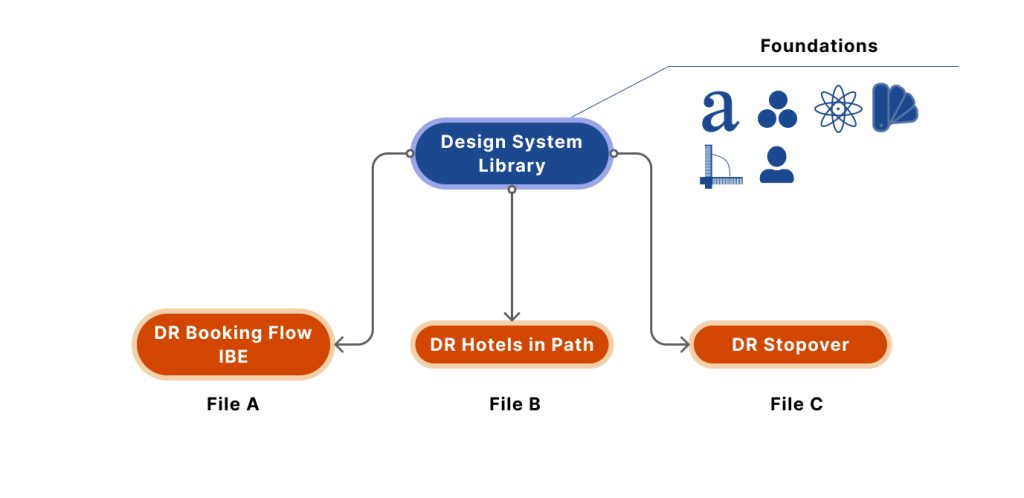
Design System Structuring

Library Distribution
The true power of this design system lies in its versatility. The library seamlessly integrates with various projects, maintaining foundational design elements across products. This is achieved by importing the design system library as a Figma library into each project file.
On the library, we define Design tokens within different collections. These Design Tokens directly align with the nomenclature used in the actual codebase, optimizing communication between product teams and fosters a more collaborative workflow.